
The previous dashboard was written quickly by using Go, HTML/CSS, and pure JavaScript. And there is absolutely nothing wrong with that. And it worked well and fast. Customers were satisfied.
But their needs were growing—some asked for more filters on the history page, some wanted to set the hard limit for screenshot quota, and so on. All these requests often required changing UI and building interactive interfaces, sometimes complex, like in the case of updating the playground.
The stack of technologies just didn’t satisfy the needs and often required more work than reasonable to accomplish building new features or improving existing ones.
So there was a rising demand to improve the technology stack and since it is a long-term project it seemed to be a worthwhile bet.
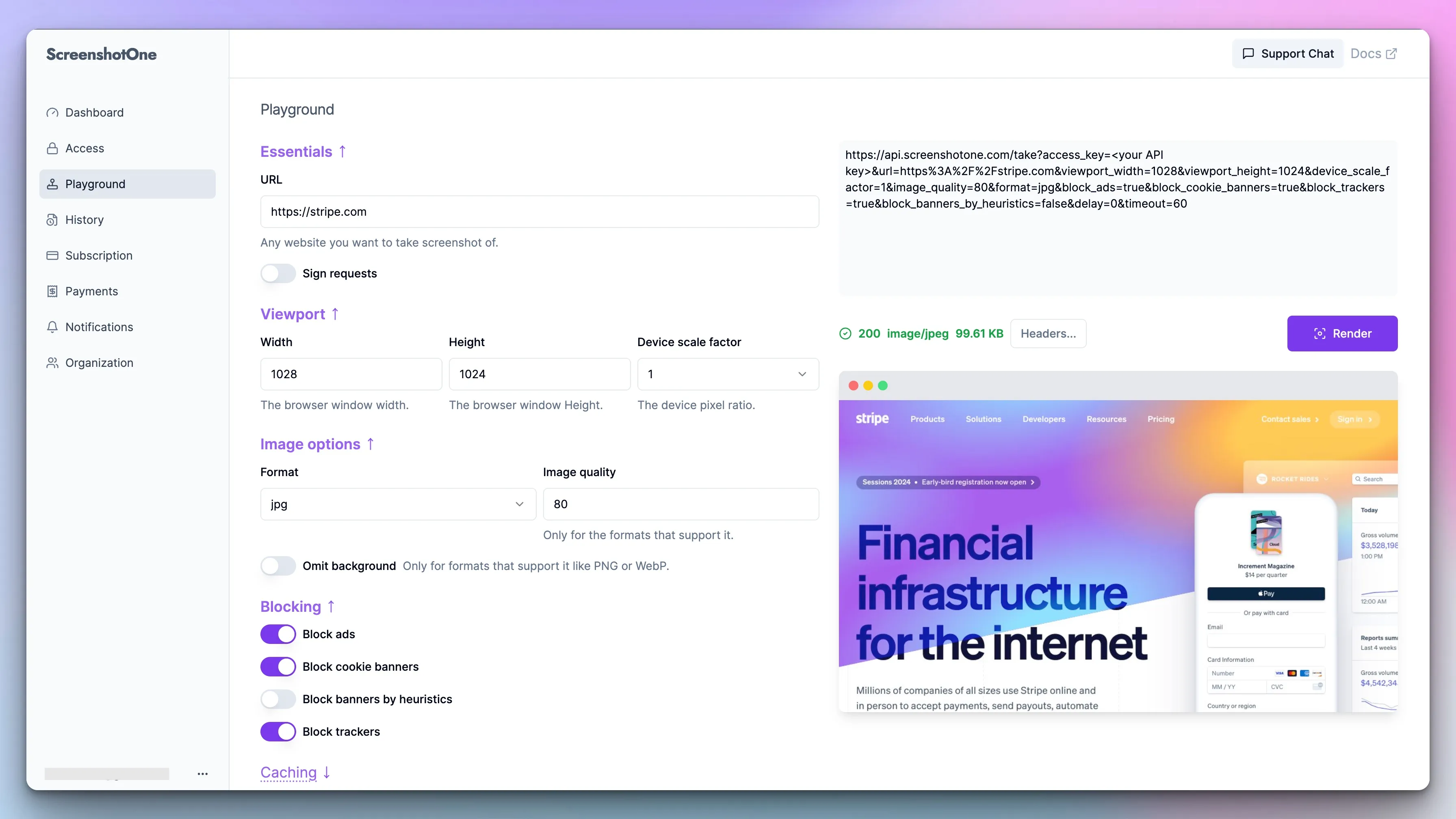
Also, the UI needed to be upgraded and improved. Using the latest UI libraries could help a lot in that.
So the decision was made, and the dashboard was rewritten. Currently, everything is preserved as in the old dashboard and they are almost identical, but soon the new one will be improved by a lot. And I hope you will enjoy the new experience.