
How to render screenshots with Playwright
Sharing working Playwright examples based on the experience of building one the best screenshot APIs.
- Written by
- Dmytro Krasun
- Published on
- •
- 10 min read
With more than a decade of experience in software engineering, I share the best practices and solutions you can apply to your problems in the space of headless browsers. You can also find me on Twitter and LinkedIn

Sharing working Playwright examples based on the experience of building one the best screenshot APIs.

ScreenshotOne is not a scraping API, but what if you could achieve your goals with it and get perfect screenshots as an additional benefit?

How and why BugSmash uses ScreenshotOne for critical screenshot rendering tasks.

It is a good milestone to make a compact snapshot of the insights that (maybe?) led to it.

Learn how to render screenshots with different emoji styles in Puppeteer using emoji-js in a few lines of code.

OpenAI 4o image generation is a really good model that can change the way you automate marketing

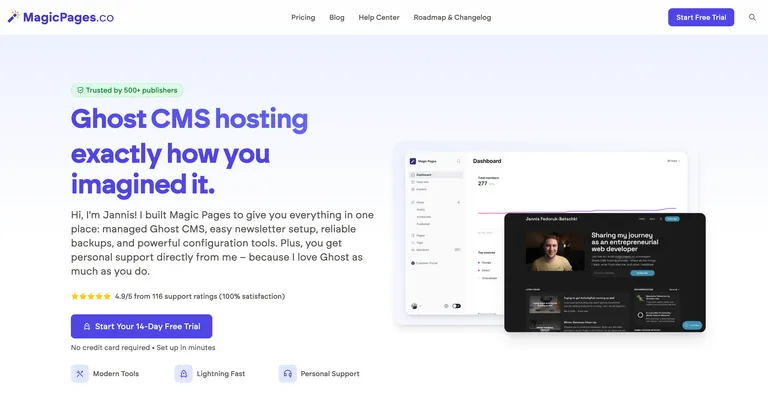
How and why "Magic Pages" used ScreenshotOne to showcase how their customers use their product.

I tried many ways to monitor and detect website changes. But I was always disappointed by the results. I want to share a few tips that might help you to get better results, if you plan to do the same.

We just launched a new full-page screenshot Chrome extension that allows you to take full page screenshots of any websites and annotate them in a few clicks.

How and why "Make a Directory" used ScreenshotOne to automate screenshots for directory websites.

How and why "Directify" used ScreenshotOne to automate screenshots for directory websites.

A funny game built on top of ScreenshotOne API.
Exhaustive documentation, ready SDKs, no-code tools, and other automation to help you render website screenshots and outsource all the boring work related to that to us.